Have you tried it yet? There are some advantages to the new approach, but it is a bit of a shock! Adding text is easy, you can just type but adding photographs especially galleries is a bit of a challenge. I know there are lots of great guides out there such as How to Use the New WordPress Block Editor by WPBeginner and WordPress’s Working with Blocks, however I thought I would share a couple of things I have learnt this week.
By the way this post was going to be a Six Word Saturday but that proved impossible, still there are six tips and my title is six!
- It may seem obvious but took me a while to realise that every time you hit return a little + appears. The + is a quick way to add a different block whether that’s an image, an image with text beside or something else! You can also find + in the top left hand corner.
- If you are running a challenge or taking part in one, then check out reusable blocks. It is a brilliant new addition for inserting same text or images in future posts. You can make something reusable after you have created it by clicking on the 3 dots at the top of the lock – they appear when you move the mouse over the block.
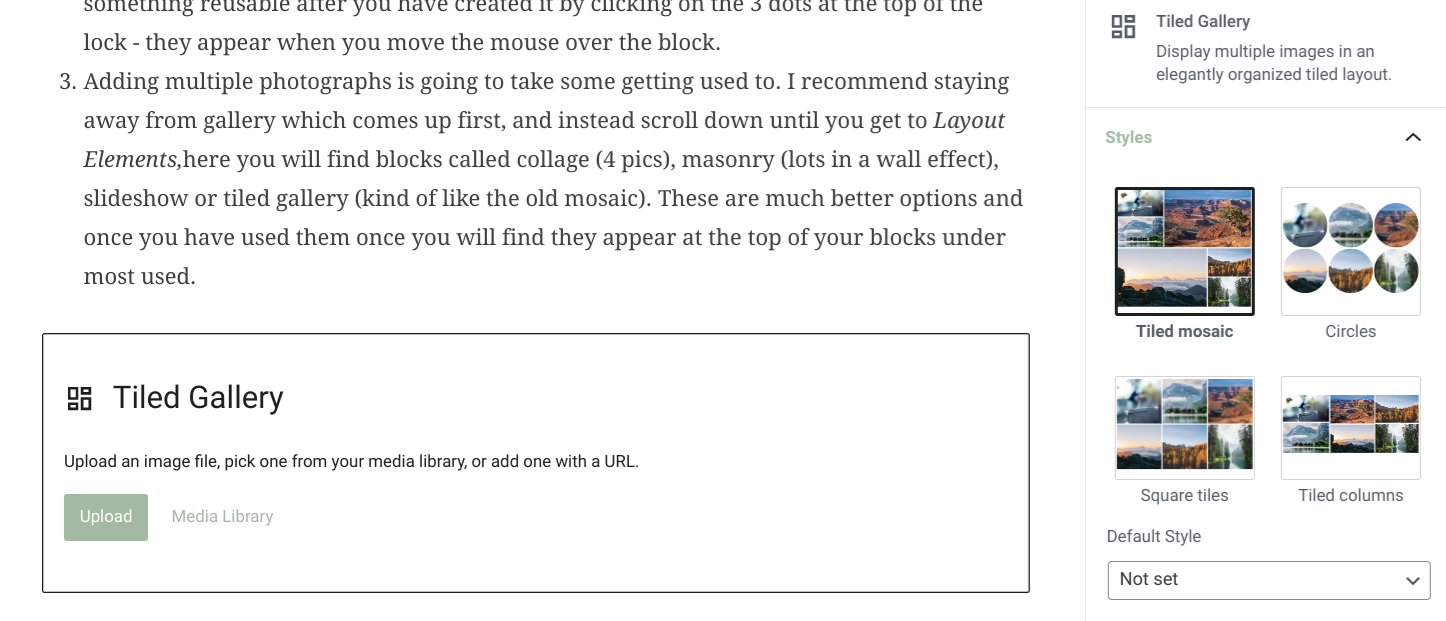
- However not so brilliant is adding multiple photographs. This is going to take some getting used to. I recommend staying away from gallery which comes up first, and instead scroll down until you get to Layout Elements,here you will find blocks called collage (4 pics), masonry (lots in a wall effect), slideshow or tiled gallery (as pictured below). These are much better options and once you have used them once you will find they appear at the top of your blocks menu under most used.




- The cog at top right are post settings. Rather confusingly when you click on this the words ‘Post’ and ‘Block’ appear. See picture above.
- Post relates to the many tasks we all do just before publishing such as scheduling time of publication, setting categories, tags and selecting featured images. If you are looking for how you adjust the text which appears on twitter when you post, that is now under JetPacks (green icon) and in the pre-publish check.
- Block are the extra settings for the particular block you are working in.
- More positive is what I found at the top of the screen to the right of bold, italic and links you will see a pull down menu option. Take a look! It has lots of really useful text options.
- And my final tip I cannot highlight enough! It’s essential to use ‘preview’ [top right] before publishing. Otherwise you, like me, might be shocked by how it looks on a mobile and tablet compared to a desktop. I spent another half hour after preview changing things!
I am learning something new every time I log in and play around with the new tools. So more tips may follow in the coming weeks. In the meanwhile I hope these few pointers prove useful, and if you have found any discoveries do share them in comments below. I think quite a few of us are going to need all the help we can get as we get to grips with the new block editor after Monday!
June UPDATE – as part of the July Squares challenge I will be sharing more tips on the extras that come with block editor in the meantime if you are looking for printable guides with step by step advice, check out Weekly Prompts developed by GC and SueW. Brian signposted me to these;
- Don’t Panic – A Simple Guide
- Don’t Panic – Classic versus Block
- Creating your First Gutenberg (Block Editor) Post
Another great place for advice and tips is Hugh’s How To page. He’s been sharing thoughts on Block Editor since March last year, and consequently is a great source of information. He has covered everything from slideshows and pingbacks to photo captions and working through the frustrations of Gutenberg. He’s also very kindly offered some tips such as creating a test post to test out the blocks on days when you have time to play. Check out the comments below for more wise words and great links from Hugh. In essence though he says;
My message is that it’s not hard to use. Just different. However, the benefits of using it far outweigh the negatives of using it.
Hugh W Roberts, june 2020
October update – They’ve been playing around with Block Editor over the summer and quite a few of the options I had got my head around have changed again. I wish they would stop tweaking it, anyhow here are some added thoughts which may be helpful. First though two photos so you know what I am about to refer to.


- There are two control panels for every type of block. The main one is on the right hand side of your screen. When you are working in a ‘block’ you will see a list of options on the right, or you can click on the block to bring up the options. However that is not the only control panel. If you hover the mouse over your block, a second control panel appears at the top of the block. Here the bold and italic for text now appear, it is how you can enter ‘pingbacks’ and it is also where you centre photographs.
- You may also notice when you hover over a block or click on it, two arrows in the first column in the box of symbols at the top. If you click on these you can move your block up and down the page. The first symbol tells you what type of block it is, and the six dots seem to keep that box of symbols there.
- To move photographs in a gallery you can click on the arrows which appear on each one.
- And finally if you just have a single image and then text underneath you may find that you need to add a spacer in between. Spacers are a block in their own right. The one they put in is enormous. You can make it smaller by moving the lines together, and once you have done that I recommend saving it as a reusable block. That way you can can have your own perfect spacer every time you need it.
When I opened up Mrs, Shecky it automatically put me on Block editor so I have been on it for a bit, however, there is a tick… somewhere, that drove me crazy looking for because it made me check what I wanted to show on the block dashboard. I could not post for the life of me until that was ticked. I hope that has changed because I am afraid to look for it and check now. I do use the gallery though and it is easy but sizing the photos will make it look better if they are all the same. Squares will be easy… I hope. Looking forward to hopefully getting a full month in on that too 🙂 I did check that we can still get the classic editor as a plug in and am wondering if that will still be true in the future.
LikeLiked by 1 person
I am hoping Squares will encourage others to try block editor!
Apparently Classic will stay around for at least this year, but who knows with WordPress as they can’t resist making changes
LikeLiked by 1 person
We started using block editor on our literary website flashesofbrilliance.org and it was such a nightmare we quickly reverted to classic … no doubt in time we will all be forced to use block editor … for the more technically challenged I wish they would give us a choice.
LikeLiked by 1 person
It is a nightmare when you first start, but after a few posts promise you it does get easier, and the additional features are worth it.
One thing I have found is that some themes really don’t work well within block editor so worth reviewing themes.
I just wish they’d made it more intuitive and created more videos to help with transition. Do keep trying and have a look at https://hughsviewsandnews.com/category/gutenberg-how-to/
LikeLiked by 1 person
Thanks for the links to Sue’s guides. I thought they were a bit confusing to be honest. Also I don’t think people with new blogs have access to the old classic editor (rather than the classic editor block) as I do and possibly you do (the one accessed through WP-Admin. It would be nice to see posts created using the block editor with the steps carried out to create the post. I am coming across a lot of bugs whilst playing. And only just understood that to have a space under or above my image I need to add a spacer block and then adjust it to 30 pixels or whatever I want the space to be. Much easier in the classic editor when I simply edited the photo and clicked the box to add space around the image. So many of these things we use that are different in the new editor. If I wasn’t busy with my own challenge I might think about doing a post a day just highlighting one aspect of the editor each day.
LikeLike
Definitely chat to Hugh, he’s been using it for over a year now and so may be more aufait with some of the more technical stuff.
When it comes to spaces around the images are you taking about the ones in a gallery or a single image?
On the latter the spacing seems fine to me as I have not been adding a space bar, and in the gallery you can change the gutter space with the block menu on right hand side.
LikeLiked by 1 person
Spaces around a single image. I found the text following an image was too close. The galleries are easy to space out I agree.
LikeLiked by 1 person
You sound to be finding your way around the blocks really well, Becky.
I appreciate the recommendation of our help guides.
I’ve also begun to create audio-visual guides after my partner GC mentioned that WordPress should do podcasts for the partially sighted, it seemed to me that audio-visual would be more useful. Two are complete with a third ready to go later today. Can be accessed at Weekly Prompts via the How To page. Thank you, Becky 🙂
LikeLiked by 1 person
oh Sue that’s fantastic. I have been sharing links to your posts with blogging friends who are feeling daunted, and so will let them know about the audio visual versions too. Hopefully between you both, Hugh, me and others we will slowly encouraged those who have not yet tried to try, and support those who are struggling.
It is just so unfortunate it is not intuitive but then guess change never is, and I am sure all of us struggled when we first started with the older versions. It will get better though I know as we practice more.
LikeLiked by 1 person
I first began using blocks a few years ago when editing a website as a favour to another school. Last year I began using the Gutenberg blocks but gave up because there were too many faults that needed ironing out.
Now it’s improved I don’t mind it, in fact I think I prefer it to the Classic. Thank you very much, Becky.
LikeLiked by 1 person
That’s the message I am beginning to hear from those that have been using it a while. Really helpful to hear as so many blogging friends are being put off from blogging because of it. Hopefully can convince them otherwise now!
LikeLiked by 1 person
You’re welcome, Becky. One last tip I’d add is only to test out the block editor when you have some spare time—trying it out while under any sort of pressure will only make many people resent the block editor even more. As with anything new, we have to get used to it first, and testing it out makes all the difference. I took about 30 minutes a day when I knew I would not be disturbed in testing out the blocks. As time went on, I found myself enjoying the experience so much that I increased that time. And remember, there are lots of blocks, but you don’t need to use them all. Just use the ones that best suit your block.
Here’s a link to all the different blocks available.
https://wordpress.org/support/article/blocks/
If you click on the name of each block, it’ll give more information about it and how to use it.
Give change a chance.
LikeLiked by 1 person
Thanks for the post and guidance. I have to admit I haven’t tried the block editor. I’m stuck with the classic for the moment. I hate change. 🙂 🙂 Hope all is well.
LikeLike
I don’t think you are alone. I plan to share a few more tips during the squares challenge if not before, so hopefully they will help if you decide to experiment
LikeLike
me again – you might find this a helpful place to start. Some great guides produced by GC and SueW on their joint site ‘weekly prompts’ https://weeklyprompts.com/2020/05/25/dont-panic/
LikeLike
Thanks so much.
LikeLiked by 1 person
I’ve been using the block editor since its early days on WordPress, Becky. It’s been improved so much since then that I’d never go back to using the classic editor, although I love the fact that it has a classic editor block (which I sometimes use for photo galleries).
Some of the new blocks are also cool, including the ‘Blog post’ block which allows you to add previews of older blog posts onto new posts. It’s helped get some of my earlier posts new views, likes and comments.
I’ve still got lots of blocks to try out, although I’m going to use the ones that fit my blog best of all.
Found your post when I did a search in the WP Reader for ‘block editor.’
LikeLiked by 1 person
This is great to hear Hugh, thank you so much for sharing. It is beginning to grow on me as I discover some of the innovative blocks. That ‘blog post’ one sounds brilliant, might try it.
I’m thinking next month of creating a second page on some of my daily challenge posts to highlight some of the benefits. Quite a few blogging friends are feeling really daunted by it. Wish WordPress still ran the online training / community groups. You haven’t seen anything have you?
LikeLiked by 1 person
Something that helped me get to grips with the block editor is that I created a test post in the draft folder of my blog, Becky. I use the post to test out blocks and play around with how the block editor works. Even today, I still use it. It helped me learn and practice using the blocks. My confidence using it soon grew, and now I’d never go back to the Classic editor.
I have seen some WordPress training groups, but many of them you now have to pay to attend. However, there are some great tutorials out there produced by WordPress, which are free. I watched and read tutorials first before giving the block editor another go. I’m going to leave a couple of links for you.
https://wordpress.com/support/wordpress-editor/blocks/
https://wordpress.com/support/replacing-the-older-wordpress-com-editor-with-the-wordpress-block-editor/
I think the majority of bloggers who say they don’t like the block editor either have not read or watched any tutorials before trying it out, or only tried using it for about 10 minutes before giving up. My message is that it’s not hard to use. Just different. However, the benefits of using it far outweigh the negatives of using it.
LikeLiked by 1 person
Hugh, as always, this is incredibly helpful and useful. Think I will add your comment into my main post if that is ok. I agree with you too many are giving up after only a few minutes, although i can understand why as it is a bit of shock. But like you the more I play the more I learn . .. and I love the idea of a test post
LikeLiked by 1 person
Thanks so much for linking back to some of my blogging tips posts on using the block editor, Becky. I’m happy to help anyone with any further questions about using it.
LikeLiked by 1 person
Thanks Hugh, I will certainly be letting my followers know that. And may in fact be asking you myself one or two things!!
LikeLiked by 1 person
I can’t work this out at all. I’ve watched videos but they don’t start with the basics. How do you insert photos? Mine came over the page in Preview. You can’t seem to pick a size any more? Anyway, I’ve gone back to classic! Thanks for an interesting post.
LikeLike
If you do try again – look for the + sign at the top. Then when you clik on + choose image or tiled gallery to add photos
LikeLike
Thank you. I did this but can’t work out how to change the size of the image. Thanks for your help. Very frustrating.
LikeLike
I know it is so un-intuitive this new system. Promise it does get better the more you use it, just lots of pain to go through first. Hope the follow up guide I sent it more helpful
LikeLike
Apologies phone went and I hit send by error. You can change size of photos – if you look on right hand side of screen there should be menu labelled block when you click on photo which enables you to amend, or you can actually click on corner of photo itself in post and change size
This guide might have more info https://wordpress.com/support/wordpress-editor/blocks/
LikeLiked by 1 person
Brilliant! Yes, think it is so different it is initially confusing. I’ve managed to resize the photo now. Thank you for taking the time to help me. xxx
LikeLiked by 1 person
Oh so glad you’ve done it
LikeLike
Re (5) I had a go at using the options for text (I actually thought they were going to add an option to change the font style but I haven’t found that if it exists) and found that the uppercase option doesn’t work for me. Have you tried all the options? I’m thinking of writing a post showing various options, if I can be bothered.
LikeLiked by 1 person
Ooh yes did find a font change, but can’t recall off top of my head. Will check in morning and send you a message x
LikeLike
OK. We should discuss all the quirks on this post rather than the birthday card!
LikeLiked by 1 person
Good point!
LikeLike
Hiya thought you might like to see this. Brian signposted me to it – great guides produced by GC and SueW on their joint site ‘weekly prompts’ https://weeklyprompts.com/2020/05/25/dont-panic/
LikeLiked by 1 person
I’ll take a look. A few things I came across yesterday on my ‘play’ site. (1) you can only change the font style if that is available in the them you use, mine obviously doesn’t allow that as the font option button is missing from the editor. (2) When I tried using the 2 columns text feature I was unable to remove the block. No matter what I did the 2 blocks remained. I eventually went into the code and deleted it from there. (3) Uppercase formatting doesn’t work on my blog
(4) when I switched to HTML code in a block it remained as HTML!!
(5) Pressing enter for a new paragraph creates a new block and is therefore very annoying. Shift enter works, but this means the formatting remains the same. A huge flaw in the design I would say.
LikeLike
ah that explains about the font, guess uppercase formatting must be the same. What a nuisance
I had that problem with deleting for a while too. I kept fiddling with the way I was selecting the block and somehow don’t have the problem now but can’t tell you exactly what I am doing different. I wonder if Hugh Roberts can advise, he’s been using it a while now. Do you follow him? If not I’ve added a link to his ‘How To’ page in my post
Hmm don’t have that problem with a new block for hitting enter for a new paragraph. I just type and it is all part of the same block, even when sometimes it looks like it is creating new. You can group them if it keeps happening though.
Do keep persisting, it will get better.
LikeLiked by 1 person
I have popped over to Hugh’s site, looks like some interesting pointers on there. I shall have a browse over the coming days and keep on playing! Making a note of all the things that I am struggling with in the hope that I can weed out the issues people might have. The first important thing is understanding the blocks and using the manager to remove all those you are never going to need.
LikeLike
So true . . . I’ve not removed any yet as still playing but sounds like a good thing to do
I am finding the biggest annoyance it that all of us use different versions of WordPress, some use admin, some use the app and others straight on browser. And that each theme works differently, so when it comes to sharing tips it is really difficult to know if everyone is looking at the same screen!
LikeLiked by 1 person
Yes. That is true. I never post on the phone, but I do see that it looks very different than on my computer. I guess tablets and Macs operate differently too.
LikeLike
Me again – all the paragraphs becoming new blocks. Could be because your blog is in ‘spotlight mode’.
If you click on the three dots in top right a pull down menu should appear. Hopefully ‘Top Toolbar’ is ticked, if not tick it. And suggest unticking ‘Spotlight Mode’ to see if that solves the new block every time you hit enter.
LikeLiked by 1 person
I could have spotlight mode on, I have played with that but TBH have no idea what it actually means!
LikeLike
It seems to make the other blocks less noticeable whilst you are working in one, and easier to move between blocks but like you not 100% sure!!
LikeLiked by 1 person
Ah, no not that. I was thinking of something else. I’ll continue playing 😁
LikeLiked by 1 person
Hugh says playing is essential!
LikeLike
This is a good clear guide (found through Hugh’s links)
https://www.codeinwp.com/blog/wordpress-gutenberg-guide/
LikeLiked by 1 person
ooh yes that is a good one
LikeLiked by 1 person
Thanks for the tips, I will save this post…. and I will continue using Classic as long as I can. I want to focus my time and energy on my photographs and not on trying to figure out Word Press’s latest iteration which, from what I saw when I checked it out, just made it more difficult to post my photographs..
LikeLike
The first few days of using it I did struggle, but I am now beginning to find it is okay . . however totally understand why you want to stay with classic
LikeLike
A very good guide, Becky. I’ve been using the block editor for quite a while now and love it.
Thanks for pointing me to the layout Elements. The gallery options have changed a bit recently and I hadn’t realised just how many choices there are now.
LikeLiked by 1 person
oh I’m so glad that was helpful . . . . I was getting so frustrated with the previous options but these new ones seem much better . . although again getting used to them is going to take time. Spotted only on Sunday that once it is in post you can use the arrow keys to move pictures around
LikeLike
I’m glad I use elementor.. the blocks are easy.. 😉
LikeLiked by 1 person